OpenLayers3におけるタイルの原点の位置について備忘録
(これは2013年12月15日時点での情報です。)
OpenLayers3は既存のOpenLayersをフルスクラッチで書き直したもので、OpenStreetMapやBing mapsなどのタイルを並べてGoogle MapsのようなUXを実現する。
ユーザが地図をドラッグすると、表示位置がスクロールするたびにOpenLayers3は「現在必要なタイルの一覧」を計算し、それらをOSMなどの情報源から取得して並べる処理を行う。
OSMとBing mapsではタイルを要求する際のURLが異なるが、利用者がその差異を気にせずサービスを利用できるのは、OSMが内部で使用しているタイル座標をOSMやBing Mapsに適切に変換する関数が用意されているからである。OpenLayers3はこれを実現するために、内部での処理には汎用的な形式でタイルの座標を保持している。
内部専用タイル座標は普段目にすることは無いが、OpenLayers3はデバッグ用にタイル座標可視化用タイルを用意している。以下のURLは、デバッグ用タイルを使用したデモである。
http://ol3js.org/en/master/examples/canvas-tiles.html
最初に表示される「10/511/-341」は、z座標(奥行き=ズームレベル)が10、x座標(経度)が511、y座標(緯度)が-341であることを示している。
x座標の511が「左から511番目のタイル」という意味であり、y座標の-341が「下から-341番目のタイル」という意味であることは、上記デモサイトからおよそ推測できる。また、ズームレベルを1減らす(1段階広域表示にする)と10/511/-341のタイルは9/255/-171の右上タイルに含まれること、255は511のおよそ半分、-171は-341のおよそ半分であることから、ズームレベルが1増えるとx座標・y座標が倍ずつ増えていくことも推測できる。
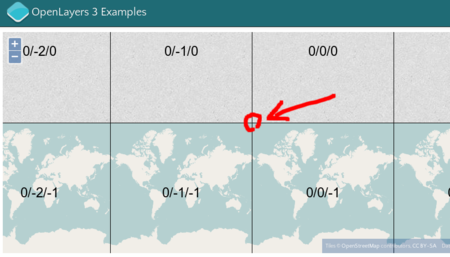
このことから、地図上のどこかに、「どれだけズームレベルを変化させてもx座標・y座標が変化しない点がある」のではないかと予測される。それは以下の図の点である。

この地点は、要するに北極点(ただし経度はグリニッジ天文台の正反対)である。
注目するべきはy座標である。実際に地図が描かれているy座標は0ではなく-1である。そしてy座標はズームレベルが1増えると最低でも2倍に増える。つまり、地球上のどの地点においてもy座標は負の値なのである。
また、この地点の経度はグリニッジ天文台の正反対である。したがって、グリニッジ天文台の経度を原点とするタイル座標系をOpenLayers3で使用する場合、適切な変換が必要である。